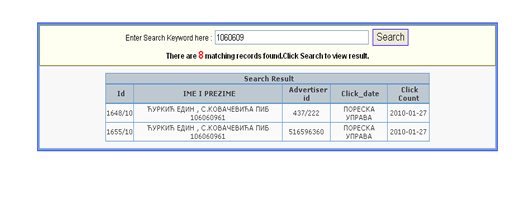
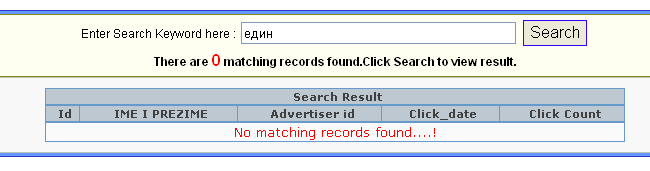
Imam jedan problem posedujem scriptu za pretragu baze scripta je pisana u php & ajax kada setujem sve na latinicno pismo scripta radi super a kada prebacim na cyrlicu scripta nece da reaguje na tekst koji unsem u textfiled a na brojeve hoce. Problem je kada upisem PIB broj podatak dobijem iz pretrage ali kad unosim neko ime firme podatak ne mogu dobiti samo ispise da taj podatak ne stoji u bazi, a u bazi u istoj koloni se nalazi ime firme i pib broj.
Evo Koda ---
Konekcija
Code:
<?php
$conn = mysql_connect("localhost","root","") or die("NEMOGUCE USPOSTAVITI VEZU SA SERVEROM");
mysql_query("SET NAMES utf8");
mysql_query("SET CHARACTER SET utf8");
mysql_query("SET COLLATION_CONNECTION='utf8_general_ci'");
mysql_select_db("obrbaza",$conn) or die("NEMOGUCE USPOSTAVITI VEZU SA SERVEROM");
?>
<?php
$conn = mysql_connect("localhost","root","") or die("NEMOGUCE USPOSTAVITI VEZU SA SERVEROM");
mysql_query("SET NAMES utf8");
mysql_query("SET CHARACTER SET utf8");
mysql_query("SET COLLATION_CONNECTION='utf8_general_ci'");
mysql_select_db("obrbaza",$conn) or die("NEMOGUCE USPOSTAVITI VEZU SA SERVEROM");
?>
- Index -
Code:
<html><head>
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Pretraga Pretmeta</title>
<script type="text/javascript" src="ajax.js"></script>
<script type="text/javascript">
function getScriptPage(div_id,content_id,get_count)
{
subject_id = div_id;
content = document.getElementById(content_id).value;
http.open("GET", "script_page.php?content=" + escape(content)+"&count="+get_count, true);
http.onreadystatechange = handleHttpResponse;
http.send(null);
}
</script>
<link href="styles.css" rel="stylesheet" type="text/css"></link>
</head>
<body>
<div class="ajax-div">
<div class="input-div">
Unesite kljucnu rec za pretrgau :
<input type="text" id="text_content" size="40" onKeyUp="getScriptPage('count_display','text_content','1')">
<input name="Submit" type="submit" class="button" onMouseUp="getScriptPage('output_div','text_content','0')" value="Search">
<div id="count_display">
</div>
</div>
<div class="output-div-container">
<div id="output_div">
</div>
</div>
</form>
</div>
</body>
</html>
<html><head>
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Pretraga Pretmeta</title>
<script type="text/javascript" src="ajax.js"></script>
<script type="text/javascript">
function getScriptPage(div_id,content_id,get_count)
{
subject_id = div_id;
content = document.getElementById(content_id).value;
http.open("GET", "script_page.php?content=" + escape(content)+"&count="+get_count, true);
http.onreadystatechange = handleHttpResponse;
http.send(null);
}
</script>
<link href="styles.css" rel="stylesheet" type="text/css"></link>
</head>
<body>
<div class="ajax-div">
<div class="input-div">
Unesite kljucnu rec za pretrgau :
<input type="text" id="text_content" size="40" onKeyUp="getScriptPage('count_display','text_content','1')">
<input name="Submit" type="submit" class="button" onMouseUp="getScriptPage('output_div','text_content','0')" value="Search">
<div id="count_display">
</div>
</div>
<div class="output-div-container">
<div id="output_div">
</div>
</div>
</form>
</div>
</body>
</html>
Script_page.php
Code:
<link rel="stylesheet" type="text/css" href="style.css" />
<html>
<head>
</head>
<body>
<?php
// You can do anything with the data. Just think of the possibilities!
include('conn.php');
$strlen = strlen($_GET['content']);
$display_count = $_GET['count'];
$select = "select * from obr832012 where okrivljeni_ime_prezime like '%".$_GET['content']."%' ";
$res = mysql_query($select);
$rec_count = mysql_num_rows($res);
if($display_count)
{
echo "There are <font color='red' size='3'>".$rec_count."</font> matching records found.Click Search to view result.";
}
else
{
?>
<center>
<table class="sofT" cellspacing="0" border="1">
<tr>
<td colspan="5" class="helpHed" align="center">Search Result</td>
</tr>
<tr>
<td class='helpHed'>Redni_broj</td>
<td class='helpHed'>IME I PREZIME</td>
<td class='helpHed'>broj_zahteva</td>
<td class='helpHed'>podnosilac_zahteva</td>
<td class='helpHed'>datum_prijema</td>
</tr>
<?php
if($rec_count > 0)
{
while($data=mysql_fetch_array($res))
{
echo "<tr>
<td class='sup'>".$data['redni_broj']."</td>
<td class='sup'>".$data['okrivljeni_ime_prezime']."</td>
<td class='sup'>".$data['broj_zahteva']."</td>
<td class='sup'>".$data['podnosilac_zahteva']."</td>
<td class='sup'>".$data['datum_prijema']."</td>
</tr>";
}
}
else
echo '<td colspan="5" align="center"><FONT SIZE="2" COLOR="red">No matching records found....!</FONT></td>';
}
?>
</center>
<link rel="stylesheet" type="text/css" href="style.css" />
<html>
<head>
</head>
<body>
<?php
// You can do anything with the data. Just think of the possibilities!
include('conn.php');
$strlen = strlen($_GET['content']);
$display_count = $_GET['count'];
$select = "select * from obr832012 where okrivljeni_ime_prezime like '%".$_GET['content']."%' ";
$res = mysql_query($select);
$rec_count = mysql_num_rows($res);
if($display_count)
{
echo "There are <font color='red' size='3'>".$rec_count."</font> matching records found.Click Search to view result.";
}
else
{
?>
<center>
<table class="sofT" cellspacing="0" border="1">
<tr>
<td colspan="5" class="helpHed" align="center">Search Result</td>
</tr>
<tr>
<td class='helpHed'>Redni_broj</td>
<td class='helpHed'>IME I PREZIME</td>
<td class='helpHed'>broj_zahteva</td>
<td class='helpHed'>podnosilac_zahteva</td>
<td class='helpHed'>datum_prijema</td>
</tr>
<?php
if($rec_count > 0)
{
while($data=mysql_fetch_array($res))
{
echo "<tr>
<td class='sup'>".$data['redni_broj']."</td>
<td class='sup'>".$data['okrivljeni_ime_prezime']."</td>
<td class='sup'>".$data['broj_zahteva']."</td>
<td class='sup'>".$data['podnosilac_zahteva']."</td>
<td class='sup'>".$data['datum_prijema']."</td>
</tr>";
}
}
else
echo '<td colspan="5" align="center"><FONT SIZE="2" COLOR="red">No matching records found....!</FONT></td>';
}
?>
</center>






 Pretraga - Cyrlica problem
Pretraga - Cyrlica problem